This tips describes how to use only one icon for all the WP7 accent brush (Theme colors). If user change the theme color, icons colors will be automatically updated with only one image ressource:
Create your Icon
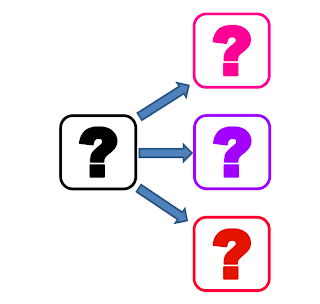
The first step is to create your icon. All zones without transparency will have their colors changed! In the sample above, only interrogation mark color will change (the border is directly created with silverlight).
Use opacity mask
You can use the opacity mask on a rectangle with the color of your choice. All pixels without transparency will have the color of your choice:
<Border BorderBrush="{StaticResource PhoneAccentBrush}" Width="90" Height="90" BorderThickness="5" CornerRadius="2">
<Rectangle Fill="{StaticResource PhoneAccentBrush}" Height="Auto" Width="Auto">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="{Binding image}" Stretch="Fill"/>
</Rectangle.OpacityMask>
</Rectangle>
</Border>
The PhoneAccentBrush is used to have the current user theme color. A rectangle is filled with the PhoneAccentBursh and an opacity mask is applyed on it. If a pixel is transparent, the rectangle color value is masked. You can use static image source and remove the binding.
Dedicated to Belette

Aucun commentaire:
Enregistrer un commentaire